جاوا اسکریپت در HTML

یکی دیگر از زبانهایی که کاربردهای بسیاری در HTML دارد و به کمک آن میتوان طراحی وب سایتهای پویایی را ایجاد نمود زبان جاوا اسکریپت JavaScrpit که مخفف آن JS میباشد، است. برخی افراد این طور میپندارند که زبان جاوا اسکریپت با زبان جاوا یکی میباشند در صورتی که چنین نیست، این دو زبان فقط تشابه اسمی دارند. جاوا اسکریپت به دلیل داشتن انعطاف پذیری بالا، یک زبان محبوب میان توسعه دهندگان و طراحان به حساب میآید. بهتر است بگوییم که زبان جاوا اسکریپت در سمت کاربر بوده و به وسیله مرورگرها قابل اجرا میباشد.
اگر قصد دارید تا وارد دنیای برنامه نویسی و وب سایت شوید حتما باید زبان جاوا اسکریپت را آموزش ببینید از آن جایی که این زبان یکی از مهمترین فاکتورهای برنامه نویسی میباشد، شما میتوانید پس از یادگیری زبان HTML و ابزار CSS با استفاده از زبان جاوااسکریپت وب سایت و برنامههای جذابی را ایجاد نمایید. در کل پیش نیاز یادگیری این زبان، زبانهای HTML و CSS میباشد.
زبان جاوا اسکریپت یک زبان سادهای میباشد که میتوانید به راحتی آن را یاد بگیرید و انیمیشن و حرکات مختلف را در وب سایتتان ایجاد نمایید تا رابط کاربری بهتری داشته باشید. زبان جاوا اسکریپت باعث شده تا به وب سایتهای خشک، رنگ و لعاب ببخشید و فایلهای انیمیشنی، فایلهای صوتی، تصویری را به نمایش بگذارید.
تاریخچه جاوا اسکریپت
در می ۱۹۹۵ شرکت Netscape به این نتیجه رسید که وب سایتها باید از جذابیت بیشتری بهره مند باشند. به همین منظور فردی به نام براندان ایچ، مامور شد تا به کدهای html دستی ببرد و به تغییراتی در آن بپردازد که این ماموریت باعث شد تا زبان اسکریپت، به وجود بیاید که بسیار مورد توجه برنامه نویسان و طراحان قرار گرفت. این زبان باعث شد تا جذابیت بیشتری را به وب سایتها بیافزاید. جالب است بدانید که در ابتدا اسم این زبان Mocha بود که رفته رفته به Mona و سپس به LiveScript و در نهایت به جاوا اسکریپت JavaScript تغییر پیدا کرد.
کاربرد زبان جاوا اسکریپت
زبان جاوا اسکریپت از فریم ورکهای مختلفی بهره مند میباشد، در کل کاربردهایی که این زبان در اختیار شما قرار میدهند عبارتند از:
۱٫ به برنامه نویسی فرانت اند و بک اند، طراحی اپلیکیشنهای موبایل همچنین نرم افزارهای موبایل میپردازد.
۲٫ کاربردهای دیگری که این زبان در اختیار کاربران خود قرار میدهد برای به روز رسانی و ساخت بازی های جذاب میباشد. برنامه نویسان با استفاده از این زبان و ترکیب آن با برخی زبانها به ساخت بازیهای خوبی می انجامند.
۳٫ در برنامههای گرافیکی صفحات وب هم، بسیار حائز اهمیت میباشد تمام اشکال دو بعدی و سه بعدی را میتوانید به راحتی به کمک این زبان ترسیم و اجرا نمایید.
۴٫ اگر با تکنولوژی رباتهای پروازی آشنا باشید میتوانید اثرات این زبان را بر این تکنولوژی زیبا و کاربردی مشاهده نمایید.
۵٫ یکی دیگر از کاربردهای این زبان، میتوان به کار بردن آن در ساعتهای هوشمند اشاره کرد.
برای اجرای کد جاوا اسکریپت به چه ابزاری نیاز داریم؟
زبان جاوا اسکریپت روی مرورگرها اجرا میشود. برای اجرای کدهای جاوا اسکریپت، تنها چیزی که لازم دارید تا کدها در آن اجرا شود یک ترجمه گر میباشد. اگر میخواهید تا یک ویرایشگر یا ترجمه گر مناسبی را انتخاب نمایید، پیشنهاد ما به شما استفاده از ویرایشگر Visual Studio Code و یا نرم افزار Notepad++ میباشد این ویرایشگر از محبوبیت بالایی در میان توسعه دهندگان برخوردار میباشد.
مزایا جاوا اسکریپت
• یادگیری زبان جاوا اسکریپت بسیار راحت است.
• در مقایسه با زبانهای دیگر سبک و از حجم کمتری بهره مند میباشد.
• به کامپایلر، برای پردازش شدن و اجرا شدن نیازی ندارد.
• به کاربران واکنش نشان میدهد.
• در مرورگر کاربران پردازش میشود و زبان بومی مرورگر است.
• ابزارهای کاربردی بسیاری مانند کتابخانه و فریم ورک را در اختیارتان قرار میدهد.
معایب جاوا اسکریپت
• این زبان در خطایابی دچار مشکل میشود.
• بر روی مرورگرهای قدیمی نمایش داده نمیشود.
• در اجرای اسکریپتها از محدودیت برخوردار میباشد.
• از امنیت پایینی برخوردار میباشد.
محل قرار گیری کدهای جاوا اسکریپت
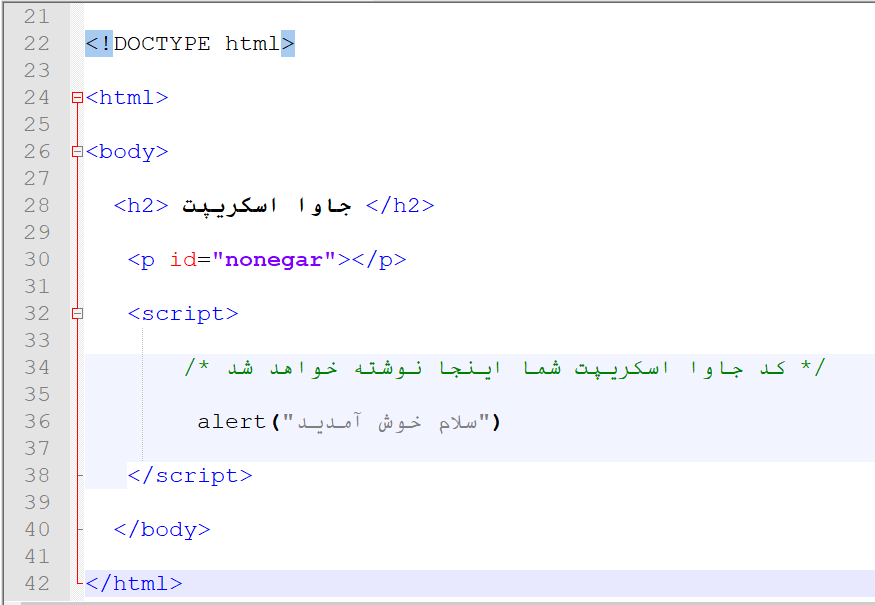
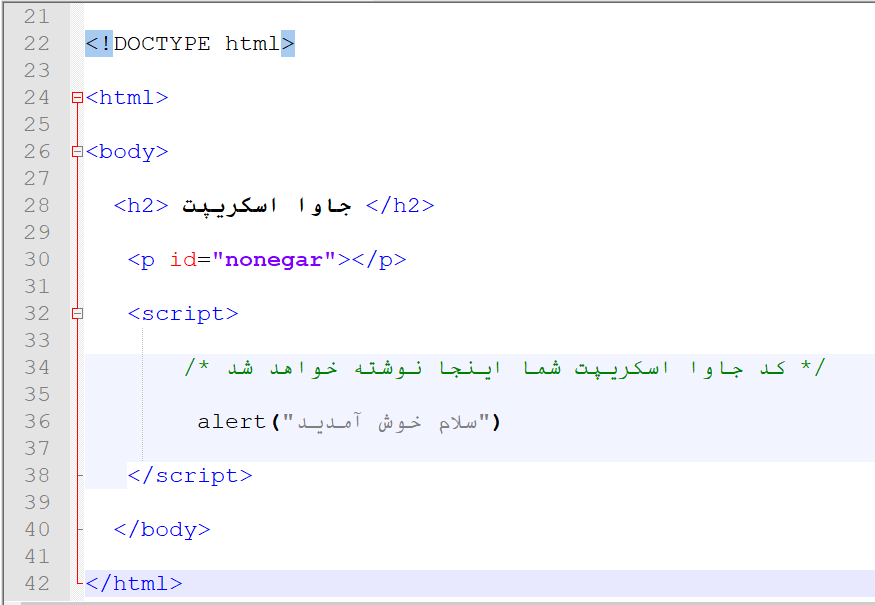
در هنگام نوشتن دستورات در صفحات html بهتر است JavaScript را در قسمت body قرار دهید. حال برویم یک نمونه از نوشتن کدهای جاوا اسکریپت در HTML را مشاهده نماییم:

همانطور که مشاهده مینمایید قبل از بسته شدن تگ body تگ مختص زبان جاوا اسکریپت را ایجاد مینماییم که با Script نمایش داده میشود. پس از باز شدن صفحهای برای کاربران میتوانید با قرار دادن alert، پیغامی برای آنها قرار دهید برای مثال ما در اینجا به کاربران با عبارت “سلام خوش آمدید” آنها را استقبال نمودیم.