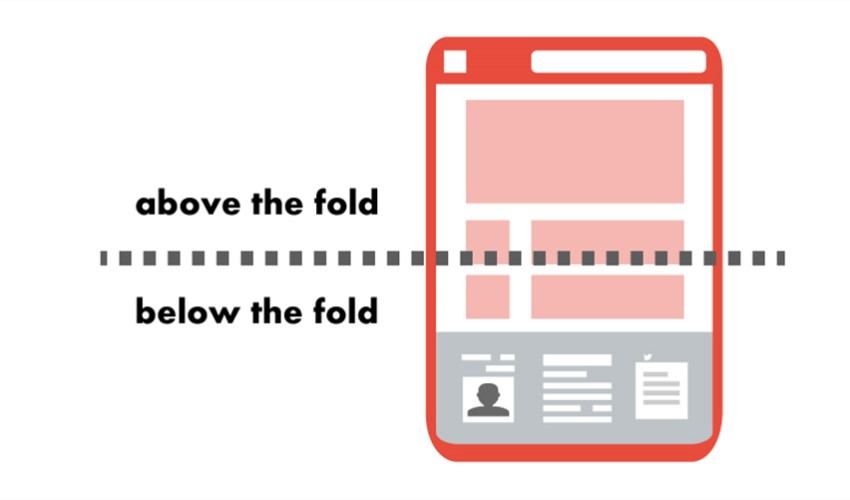
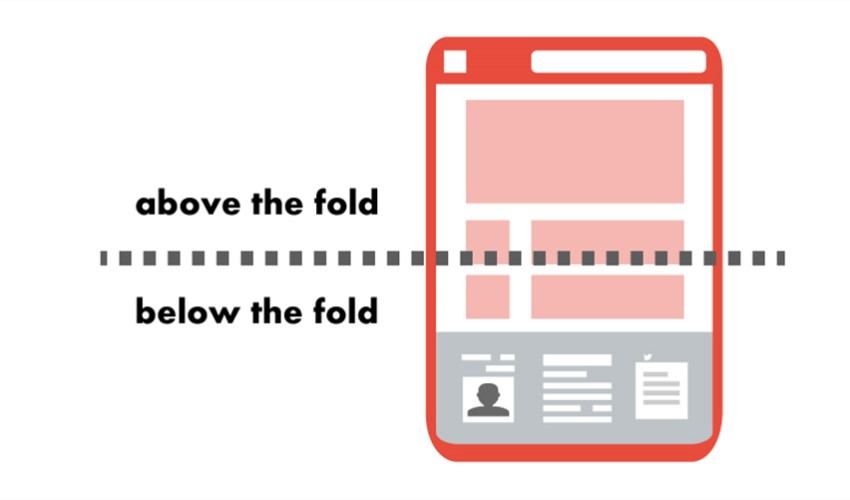
اصطلاح Fold در طراحی سایت

با ورود مفهوم Fold به دنیای دیجیتال، صاحبان سایت نیز باید با دقت بیشتری اولویت مطالب موجود بر روی صفحه را مشخص کنند تا کاربران سریع تر مطالب مهم سایت را مشاهده نمایند. کارشناسان طراحی سایت معمولا بر اساس اهمیت مطالب و میزان تاثیر آن بر روی کاربر نسبت به قرارگیری مطالب روی Fold یا زیر Fold تصمیم گیری می نمایند؛ هدف از این مقاله اصلاح Fold درطراحی سایت ارائه راهکار هایی برای انجام بهتر این امر می باشد.اصطلاحا Fold خطی است که اولین صفحه مشاهده شده توسط کاربر را از بخشی که کاربر برای دیدن اسکرول می کند، جدا می کند. البته این خط تغییراتی ایجاد خواهد کرد که این تغییرات بستگی به رزولوشن صفحه نمایش کاربر دارد. اصطلاح زیر Fold و روی Fold معمولا در مورد صفحات روزنامه بکار می رود. روی Fold مربوط به اطلاعاتی می باشد که قبل از محل تای صفحه روزنامه قرار دارد و برای خواننده در نگاه اول قابل مشاهده است. زیر Fold در واقع مطالبی است که خواننده برای مشاهده آن باید تای روزنامه را باز کند. ناشران روزنامه معمولا سرفصل های اصلی که بیشتر مورد علاقه مردم هستند را روی Fold و اطلاعاتی که از درجه اهمیت پایینتری برخوردارند را زیر Fold قرار می دهند.
محل Fold صفحه سایت و رزولوشن نمایشگر
معمولا فاصله ۵۷۰ تا ۶۰۰ پیکسل از بالای صفحه به عنوان محل Fold استاندارد در نظر گرفته می شود (با در نظر گرفتن ۷۲۸ پیکسل برای نوار آدرس و سایر ابزارهای مربوط به مرورگر). بر اساسبرسی های انجام شده بر روی کاربران سایت، ۹۸ درصد آنها دارای صفحه نمایشگری با رزولوشن ۱۰۲۴ در ۷۶۸ پیکسل هستند. اگر این مقدار را به عنوان رزولوشن پیش فرض در نظر بگیرید، تقریبا تمام کاربران Fold صفحه ای برابر با ۵۷۰ تا ۶۰۰ پیکسل دارند.یکی از مهمترین تفاوت های اصلی این مفهوم در مبحث کاغذ نسبت به مفهوم مشابه در بحث طراحی سایت این است که محل Fold صفحه روزنامه پس از چاپ بر روی صفحه ثابت می گردد، اما در مقوله اینترنت این موضوع بسیار پیچیده تر است. برخی از کاربران از صفحه نمایش کوچک، برخی از صفحه نمایش بزرگ و برخی نیز از گوشی های تلفن هوشمند یا تبلت برای مشاهده صفحات سایت استفاده می کنند. در نتیجه مطالبی که بدون اسکرول کردن صفحه قابل مشاهده است به رزولوشن نمایشگر بستگی دارد.
اصطلاحات مربوط به سئو سایت
اگر شما صاحب سایتی میباشید توجه کنید که اصطلاحات زیادی در سئو سایت وجود دارد که شما باید با آنها آشنا شوید و در صورت برخوردن با آن اصطلاحات به راحتی بدانید که منظور از بیان آن چیست. شما میتوانید با جستجوی ساده در اینترنت با اصطلاحات مربوط به سئو سایت و طراحی وب سایت آشنا شوید و یا اگر به دنبال بهترین شرکت طراحی سایت میباشید از تیم آنها کمک بگیرید تا اگر با اصطلاحی نا آشنا میباشید برای شما توضیحات لازمی را بیان کنند.
آیا کاربران به مطالبی که اسکرول می کنند دقت می کنند؟
اخیرا تحقیقاتی درمورد اسکرول توسط جاکوب نیلسن انجام شده است که نشان می دهد که رفتار انها با محتوای زیر Fold چگونه است. این تحقیقات که برروی ۵۷۴۵۳ کاربر و نقطه ای از صفحه که به آن می نگرند انجام گرفته، نشان می دهد کاربرانی که صفحه را اسکرول می کنند به محتوای بالای Fold توجه شان بیشتر جلب می کنند. نیلسن دریافت ۸۰ درصد توجه کاربران هنگام اسکرول کردن صفحه بر روی محتوای بالای Fold می باشد، بنابراین محتوای زیر Fold کمتر توسط کاربران مشاهده می شود. در حالی که اکثر کاربران صفحه را اسکرول می کنند، چگونگی انجام این کار توسط آنها بسیار مهم است.
آیا کاربران صفحه را اسکرول می کنند؟
با گذشت زمان ،امروزه کاربران با آموختن اسکرول کردن صفحه بیش از پیش محتوای زیر Fold را مشاهده می کنند. نتایج تحقیقات نشان می دهد که ۷۶ درصد کاربران امروزی صفحه را اسکرول می کنند که انتظار می رود این مقدار نیز افزایش یابد. در حال حاضر بیشتر وب سایت های موفق مانند آمازون ، یوتیوب و فیسبوک از محتوای عمودی که همراه با اسکرول کردن صفحه حرکت می کنند ، نیز بر روی صفحات خود بهره می برند.با در نظر گرفتن اینکه محتوای قبل از ۶۰۰ پیکسل بدون اسکرول صفحه توسط کاربران قابل مشاهده است، باید در مورد محتوای زیر Fold تصمیم گیری جدی انجام گردد.